Redesigning LMS for 6+ million students
Transforming the learning experience, enhancing productivity for teachers and educators, all on a dynamic multi-platform product with millions of avid users

The challenge
When we teamed up with EDRAAK, they already boasted a colossal user base delivering e-learning content across Jordan, Syria, and Egypt. And over the course of our 5-year collaboration, I was the driving force behind their user experience and design enhancements, serving as their go-to partner every step of the way.
Before we teamed up, their work processes were really slow and took up a lot of time. They had trouble developing things efficiently and quickly. The way their platform looked and worked wasn't great, which meant lots of people stopped using it and didn't enjoy it as much.
Learners had a tough time figuring out how to get around the website and found it hard to use the Learning Management System (LMS) to take the courses.

Designers always lacked the ability to grasp what we're trying to achieve, and their solutions had no reasoning behind it.
With Csaba present, we were able to provide a unique learning experience that stands up to world standard in ed tech design.
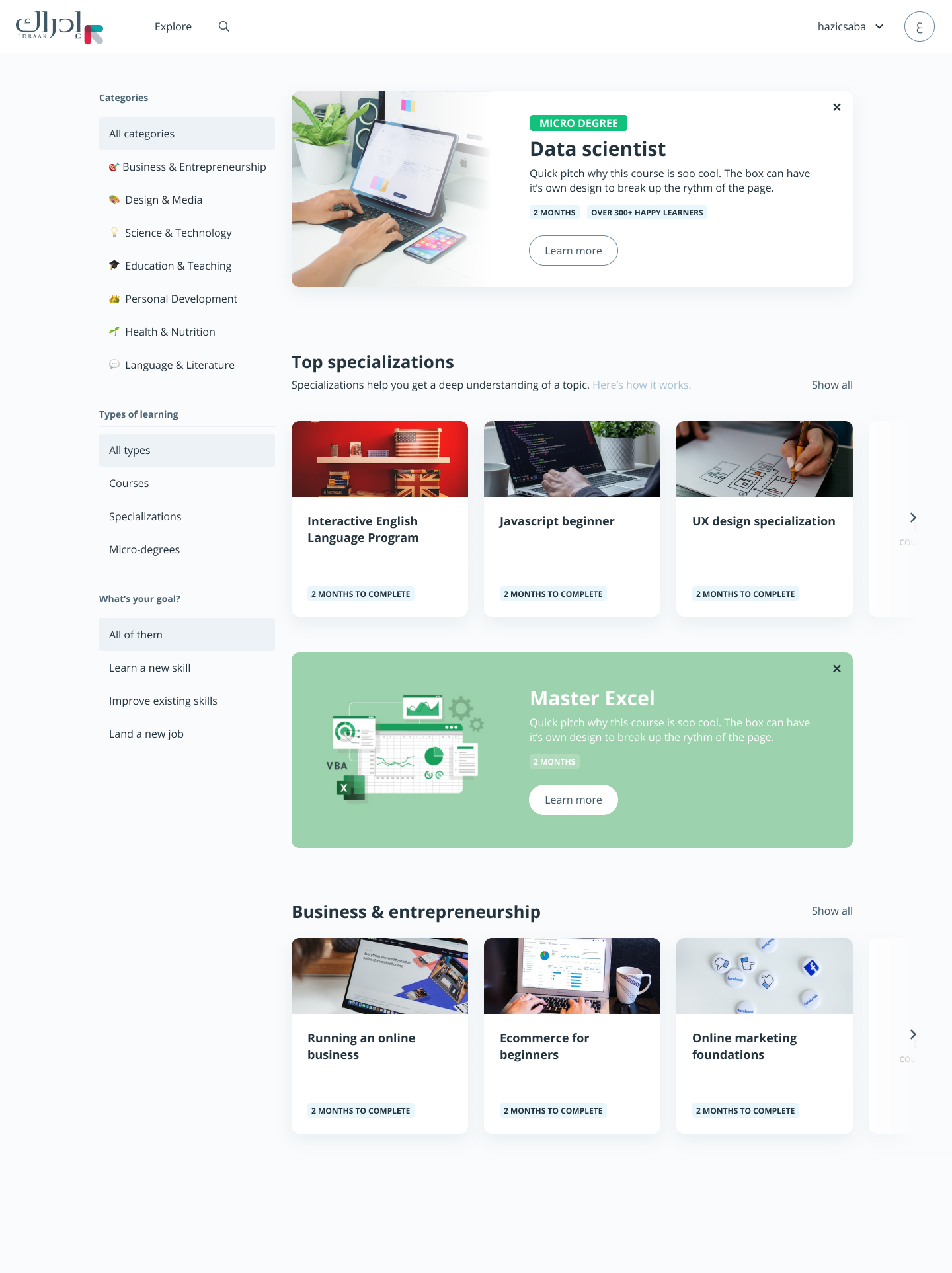
Revamped course browsing experience
One of the biggest problems they faced was the poor way the website worked when people searched for courses. This made it hard for people to sign up for courses and understand what courses were available on EDRAAK.
It was really important to create a website that made it easy for people to find courses and areas of study they were interested in, and then start learning right away!

Numerous course platforms tend to clutter their pages with a multitude of course offerings. The challenge arises as more elements are crammed into the design, leading to a competition for attention. However, our research has uncovered that simpler layouts lead to better conversion rates for course sign-ups.
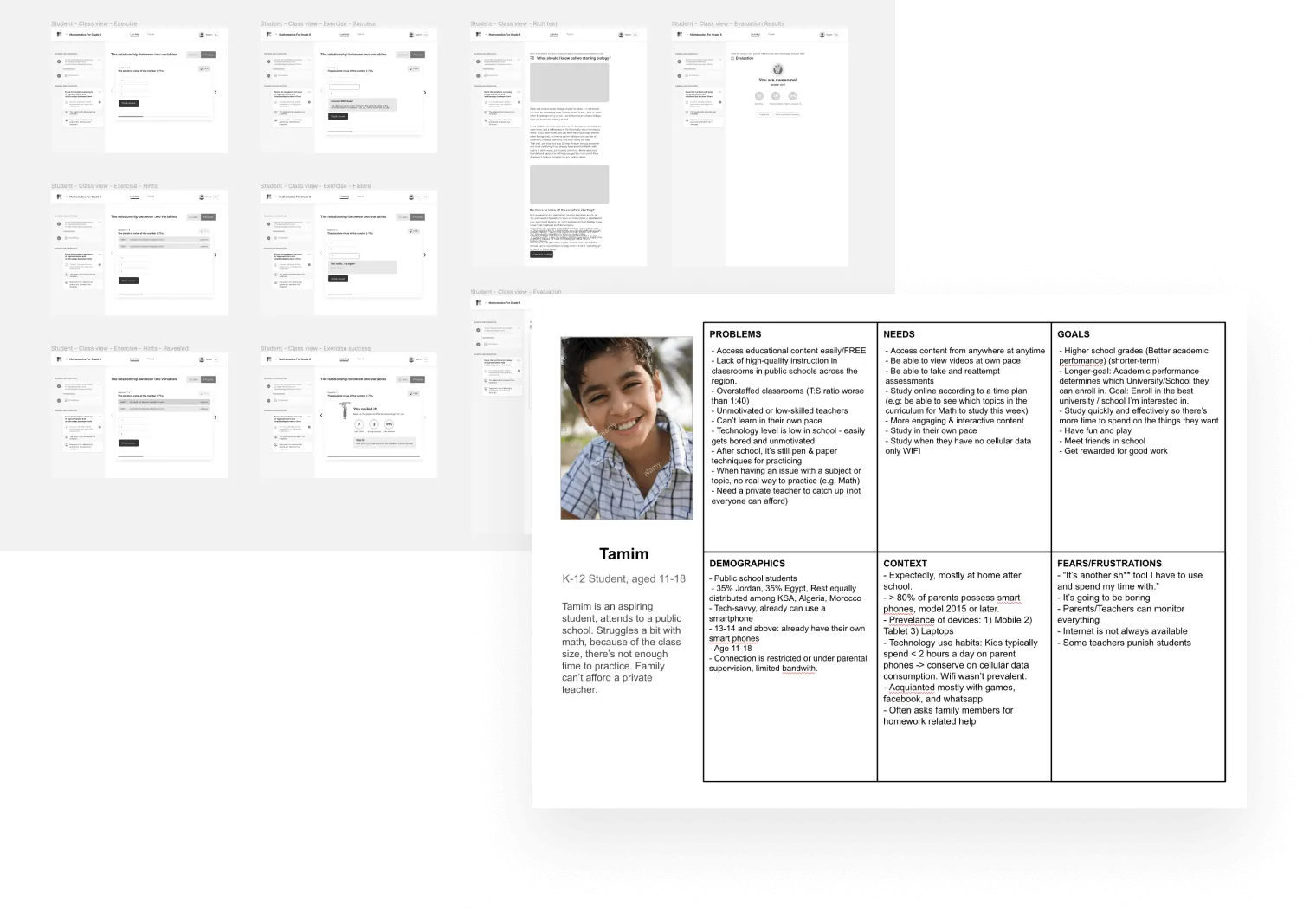
To ensure a thorough and effective process, we conducted a series of workshops with the stakeholders to define the business goals and gain a comprehensive understanding of the domain.
When it came to designing the website, we opted for an iterative approach, employing rapid prototyping techniques with actual content, and testing out 4-5 different versions with real learners in order to create the most seamless and user-friendly experience possible.
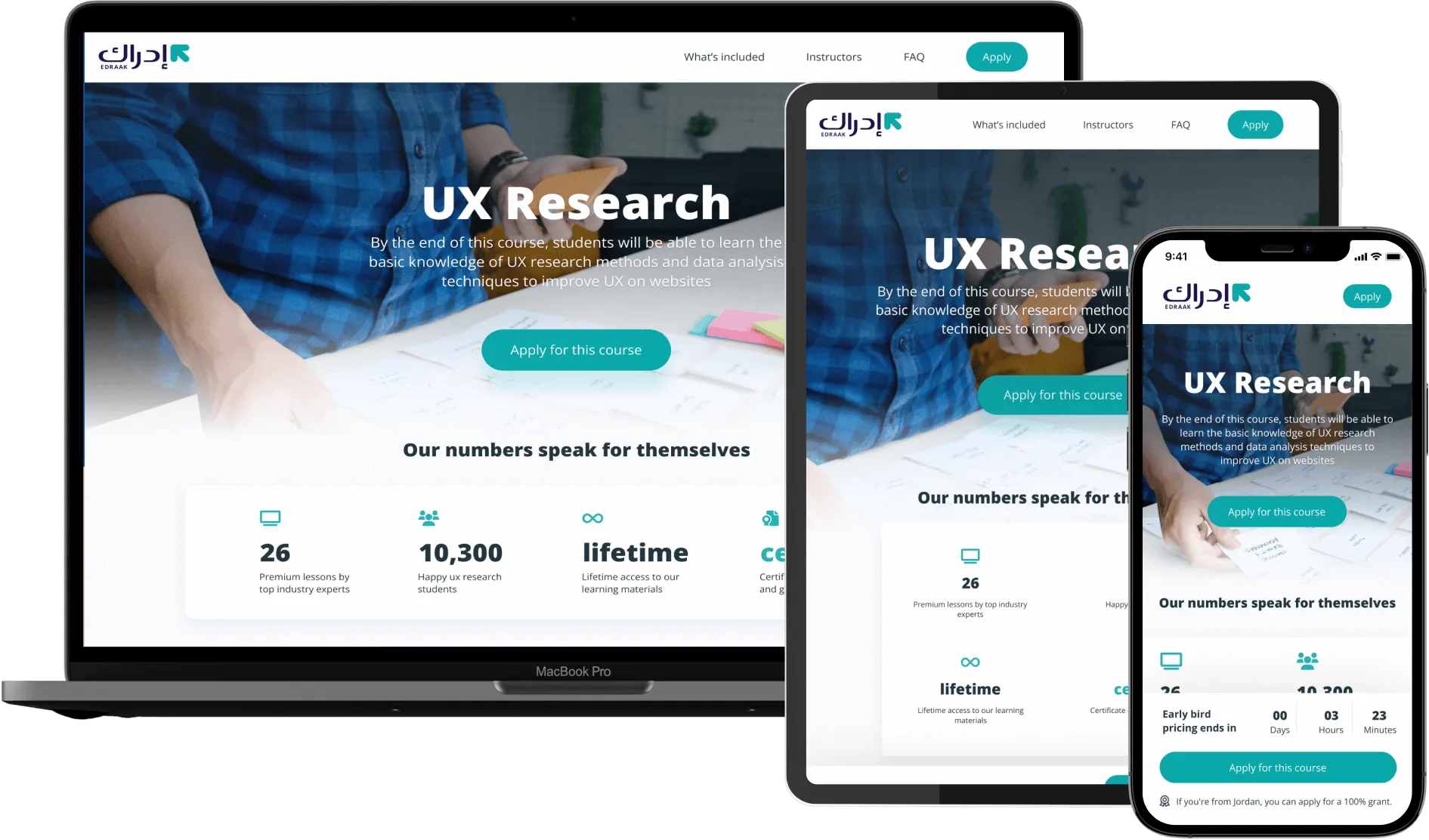
Just like with all the other websites we create, we made sure that our designs looked great no matter what kind of screen people were using. That way, everyone can have a great experience whether they're using a computer, a phone, or anything in between!
Improving the learning experience
Introducing a brand new LMS
The Learning Management System (LMS) is like the beating heart of any educational product. It's where learners spend most of their time interacting with the content and materials. If it's not well-made or user-friendly, it can really hinder a learner's ability to absorb the material and enjoy the learning process.
Unfortunately, EDRAAK was using an open source LMS called Moodle before, and it just wasn't cutting it. It was hard to use and had a lot of limitations, so we stepped in and created our very own LMS from scratch. Our LMS was designed specifically to provide a more engaging and effective learning experience, so learners could truly thrive.
Key challenges:
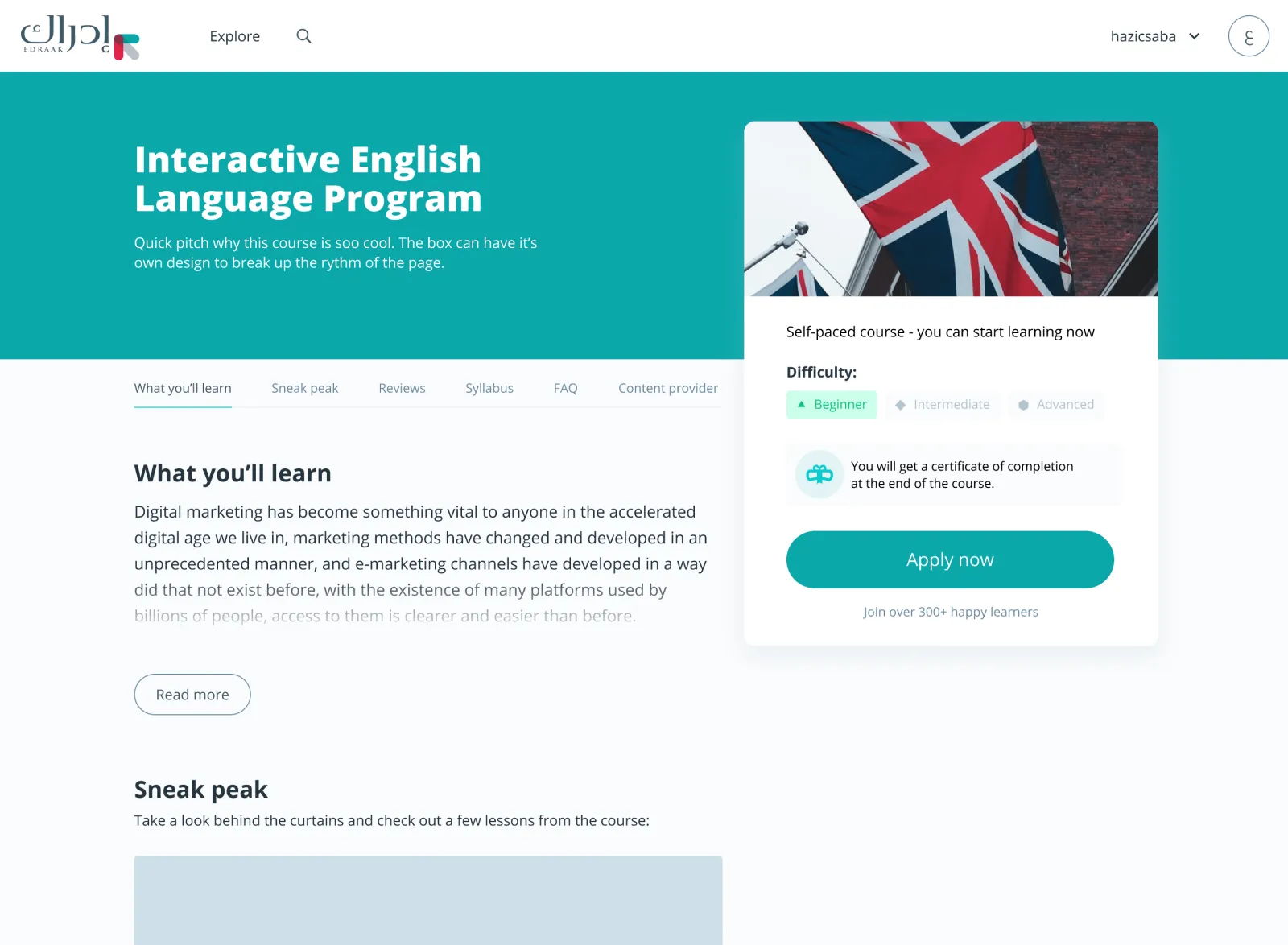
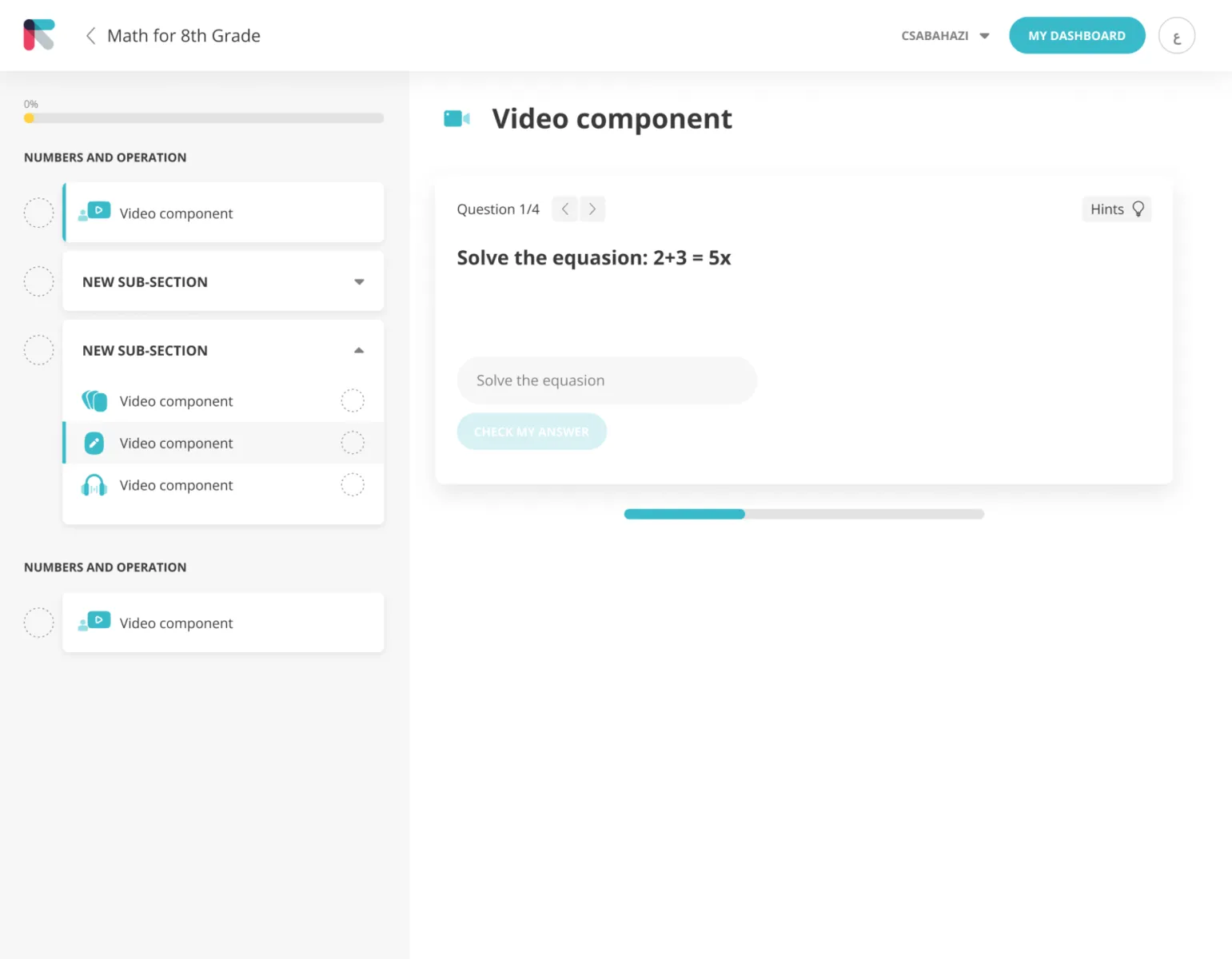
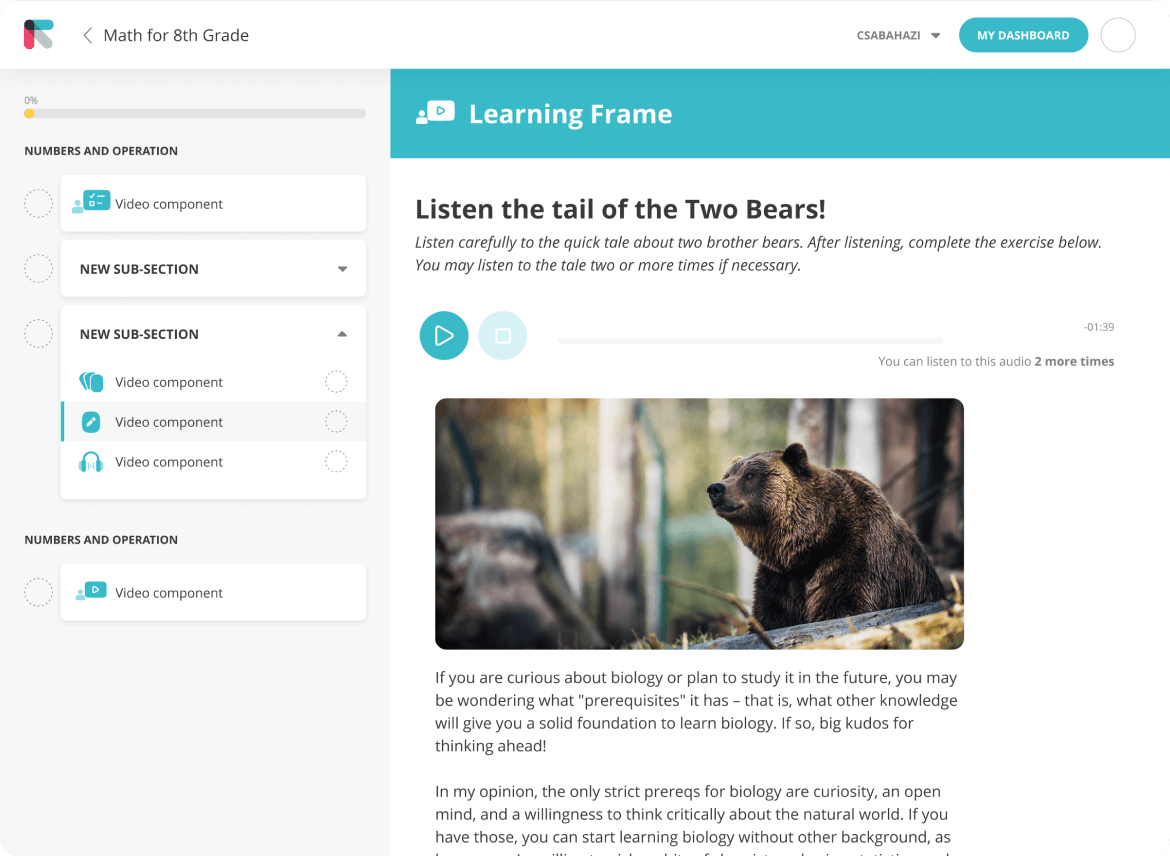
The main challenge was to design a navigational layout that supports a variety of content types (videos, interactive components). Some courses were simple, consisting of only a few lessons, but others had a vast curriculum and specialized content, which in the previous version resulted in a cluttered interface.
After several rounds of usability testing, we came up with a new version that made it possible for all types of learners to navigate with ease.
This is a good example of how small, thoughtfully animated interactions can elevate the perceived quality of a product and help maintain student motivation. It simply feels good.
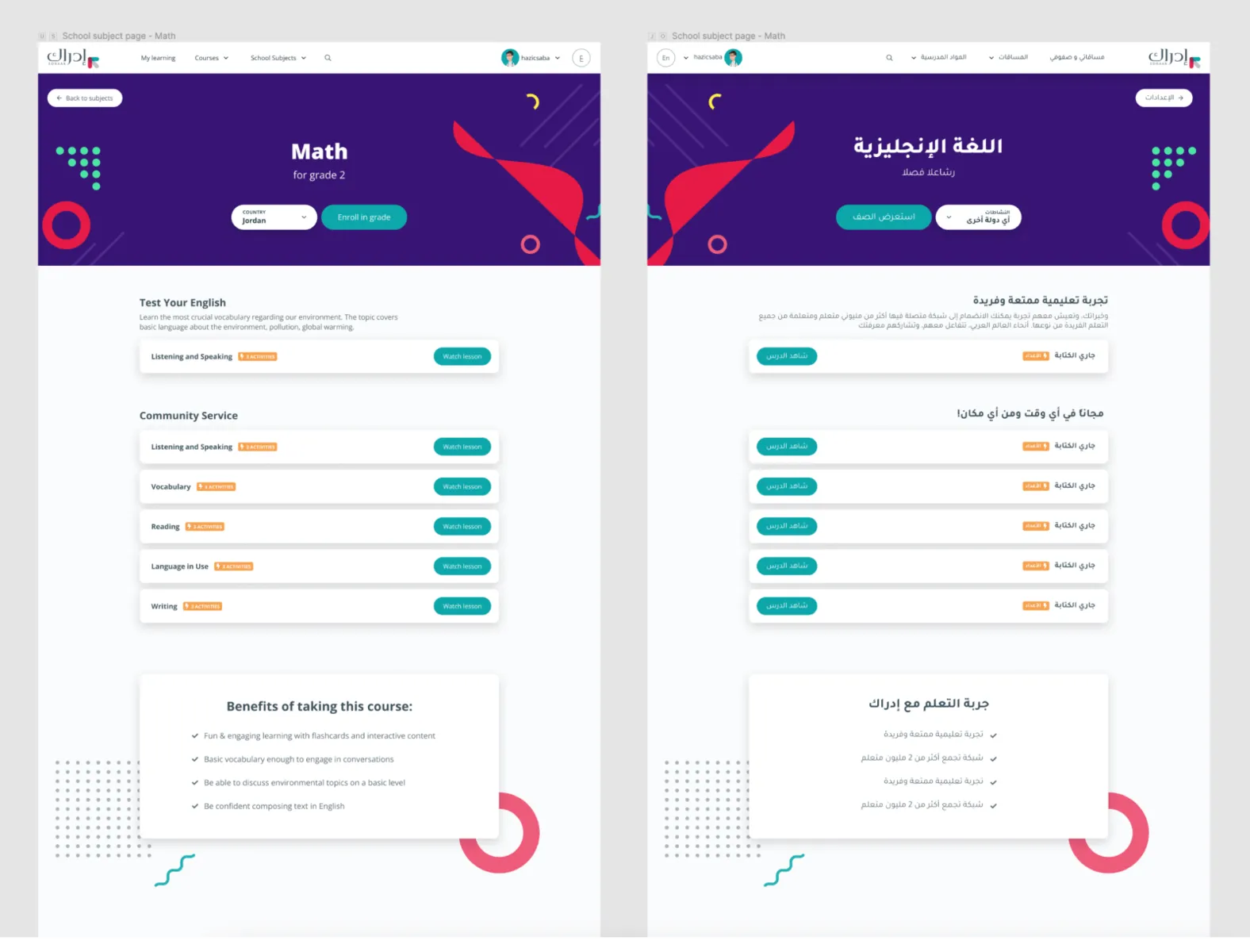
Arabic language uses RTL (Right-to-Left) text direction. The typography work is also slightly different, which presents challenges.
We built the design system and every page in a way that there are both English and Arabic versions, which are completely interchangeable. This means developers can easily swap components and pages, moving seamlessly between languages.
This approach has resolved the long-standing, time-consuming process of maintaining multilingual pages.
Simplifying the developer experience
Implementing a multi-lingual design system
A design system is a collection of reusable components, guidelines, and principles that work together to ensure consistency and efficiency in the design and development of digital products or services. It serves as a centralized resource that provides a common language and framework for designers, developers, and other stakeholders involved in the creation and maintenance of a product.
We developed a robust and versatile multilingual design system for EDRAAK, encompassing components designed for both business-to-consumer (B2C) and business-to-business (B2B) products across various devices and applications.
The implementation of this extensive design system revolutionized the development process, enabling unprecedented levels of speed and efficiency. Developers were empowered to swiftly introduce new features and add pages, often with the assistance of designers, as the design system ensured a high degree of consistency throughout the entire user interface.
7 Profit-draining SaaS UX Mistakes
A must-read guide that uncovers the most common user experience pitfalls that can cripple your SaaS business. Claim your free copy today and start optimizing your SaaS platform for success!
We managed to develop our new UI in a way which is even better our original idea/design. He helped us improve the overall user experience and provided us with multiple options to chose from when seeking to solve a specific problem.

Csaba was able to quickly understood our goals and was able to come up with creative solutions that enabled us to improve Quickmail. Thanks to Csaba's work, customers were able to easily use some of the more complex features, resulting in the growth of Quickmail as a company.

Csaba is that he seeks to understand the user problem and does not take design requests at face value. His approach to balancing between mobile and web designs has saved us on several occasions.